Two and a half years ago, I was asked to work on my first interactive exhibition space. Way back then, working on that exhibition, Niall O’hOisín explained a concept he had for illustrating the growth of a city, over hundreds of years.
The idea was simple; a big, chunky handle which slides from right to left. Left means older, right means newer. As you slide the handle, the growth of the city animates fluidly on a large screen.
Back then I proposed a solution… a large linear variable resistor and a means of measuring the current from that device. The position of the handle could be deduced and the animation controlled from there. Two year’s later, working with Niall at Noho, the opportunity arose to make it a reality… here’s a quick summary of how (click the links to get to the ingredients!).
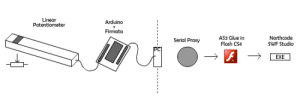
The ingredients… a linear potentiometer, an Arduino, Firmata Library for Arduino, Serial Proxy server for Windows, Adobe Flash CS4 and the AS3_Glue API for Flash. All wrapped up in a SWF Studio projector. The position of the slider on the linear potentiometer is measurable as a varying current reaching the Arduino. The Firmata library is built to make this measurement easy, and a simple smoothing algorithm applied takes most of the “wobble” out of the data.
The combination of AS3_Glue and Serial Proxy make it easy for Flash to talk to the Arduino (mostly just listening though!) in the same way as it talks to a web server.With every slight change in the current (moving the slider) the Arduino sends a message to Flash, which moves the playhead to a certain point in the video. At a later development stage this was done using an easing Tween function for an extra sexy “swoosh” feel.
The application effectively lets a user “scrub” through a short video clip, which is specially authored to present information in an easily understood way.
In addition to the original brief, and dipping my toes into the realm of interaction design for an enjoyable spell, a “FutureGlass” was added… touch the screen to move around a window which reveals a satellite image of the city as seen today. User testing proved this an attractive extra feature, with the public amazed to find out that places like Dublin’s famous Custom House Quay used to be underwater!
Full code samples would be, to be honest, really messy… and I don’t see myself having time to tidy them up in the near future. If you’re interested in building something like this, and think I might be able to help… get in touch!
The Medieval Dublin timeline kiosk can be found at the MyCity Exhibition (previous post), situated in the Wood Quay Offices of Dublin City Council. Thanks go to Noho for the opportunity to work on this, Kevin Cannon for always having a suggestion exactly when I needed one, compliments to Fire for a great design and build on the kiosk, and if you’re looking for a linear resistor like the one we used, call Techcom in Ireland and tell them I sent you!









Comments by John Lynch
Copenhagen to London
"Miguel - so happy you enjoyed the talk. While this post is..."